Difference between revisions of "Category:Web frontend"
From PhotoVoltaic Logger new generation
m (→Not logged in users) |
m (→Mobile view) |
||
| Line 36: | Line 36: | ||
For testing open <tt> <nowiki> http://your.momain.here/m </nowiki> </tt> to force mobile mode from any browser. | For testing open <tt> <nowiki> http://your.momain.here/m </nowiki> </tt> to force mobile mode from any browser. | ||
| − | For Google Chrome you can also use [https://github.com/Nimbleworks/responsive-site-view Responsive site view extension] (not more in Google store). | + | For Google Chrome you can also use [https://github.com/Nimbleworks/responsive-site-view Responsive site view extension] (not more in Google store) or the Resize function of [http://chrispederick.com/work/web-developer/chrome/ Web developer extension]. |
Revision as of 13:33, 17 February 2015
Logged in user
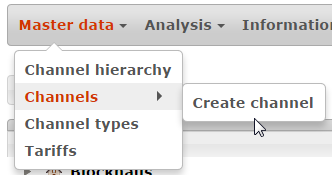
- Master data
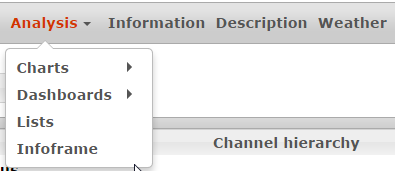
- Analysis
- Information about your installation and some statistics
- Description of your equipment, if you like (Only visible, if description file exists)
- Weather forecast
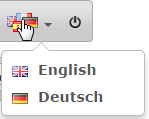
- Language selection
- Login
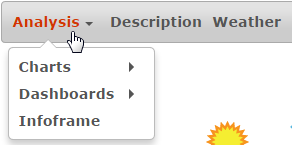
Not logged in users
Can access only some modules.
Mobile view
If a mobile user agent is detected, the mobile view will be shown.
For testing open http://your.momain.here/m to force mobile mode from any browser.
For Google Chrome you can also use Responsive site view extension (not more in Google store) or the Resize function of Web developer extension.
Pages in category "Web frontend"
The following 11 pages are in this category, out of 11 total.